Are you looking to add different styles to a text in Elementor? Adding different styles to text, allows you to customize and enhance the appearance of your website’s content.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily add different styles to a text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
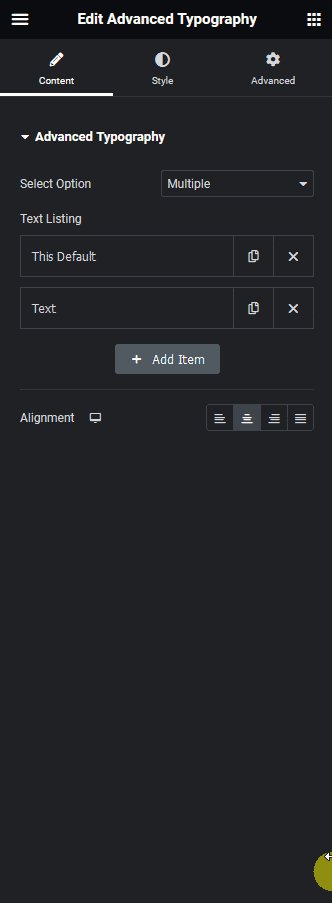
1. In the Advanced Typography tab, select Multiple from the Select Option dropdown.

2. In the Text Listing section you’ll find two repeater items by default. Here you can split a text into parts by adding them to different repeater items. Open one item.
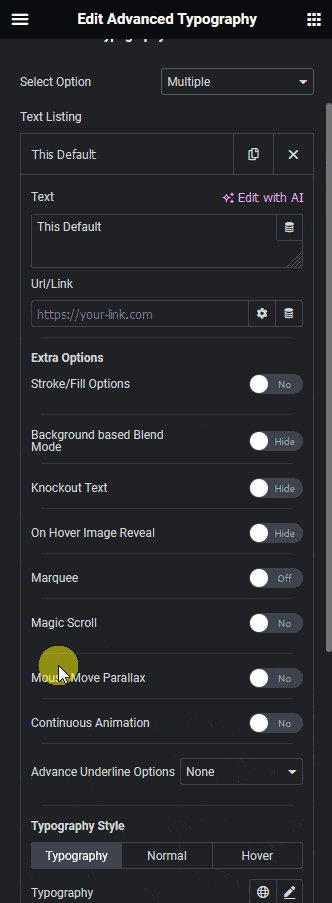
3. In the Text field, you have to add the text.
From the Url/Link field, you can add a link to the text.
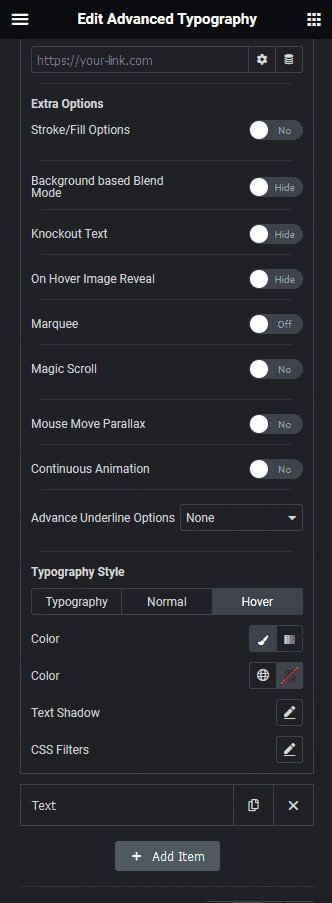
Then in the Extra Options section, you’ll find different options to style the text.
- Stroke/Fill Options – From this toggle, you can add a text stroke outline.
- Background based Blend Mode – From this toggle, you can add a text blend mode.
- Knockout Text – From this toggle, you can add a text mask.
- On Hover Image Reveal – From this toggle, you can add an image reveal effect on text.
- Marquee – From this toggle, you can add a marquee text effect.
- Magic Scroll – From this toggle, you can add a scrolling effect to the text.
- Mouse Move Parallax – From this toggle, you can add a mouse move parallax effect to the text.
- Continuous Animation – From this toggle, you can add continuous animation to the text.
- Advance Underline Options – From here, you can add unique underline text effects.
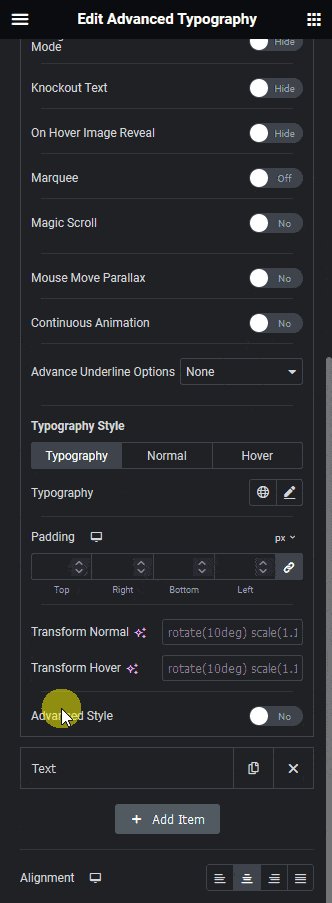
Then from the Typography tab under the Typography Style section, you can edit the typography of the text.
- Typography – From here, you can edit the text typography.
- Padding – From here, you can add padding to the text.
- Transform Normal – From here, you can add custom transform CSS to transform the text for the normal state.
- Transform Hover – From here, you can add custom transform CSS to transform the text for the hover state.
- Advanced Style – From this toggle, edit the text width, horizontal and vertical alignment.
From the Normal and Hover tab, you can manage and add color, text shadow and CSS filter to the text for normal and hover states.
Following this process, you can edit and add different styles to the text of the other item.
You can click on the + Add Item button to add more text.
Then from the Alignment section, you can align the text.
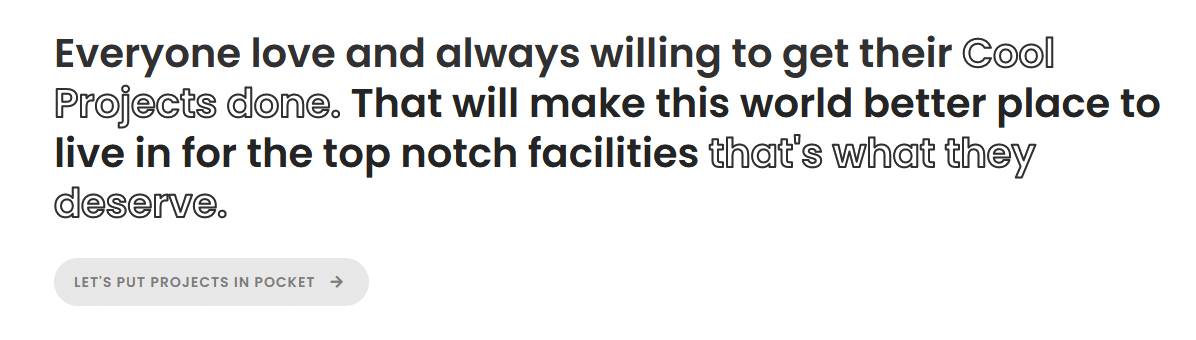
This is how you can add different styles to the text.