Do you want to create an eye-catching and unique image carousel slider in Elementor that displays half-cut images sidewise? This innovative approach adds a dynamic and engaging element to your website.
With the center mode feature of the Gallery Listing widget from The Plus Addons for Elementor, you can make a stylish Elementor image carousel slider with half cut images on both sides.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style, select Carousel from the Layout dropdown under the Layout tab.
You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, you have to select the appropriate content source and add images to the gallery.
To make a half cut image carousel slider, go to Style > Carousel Options.

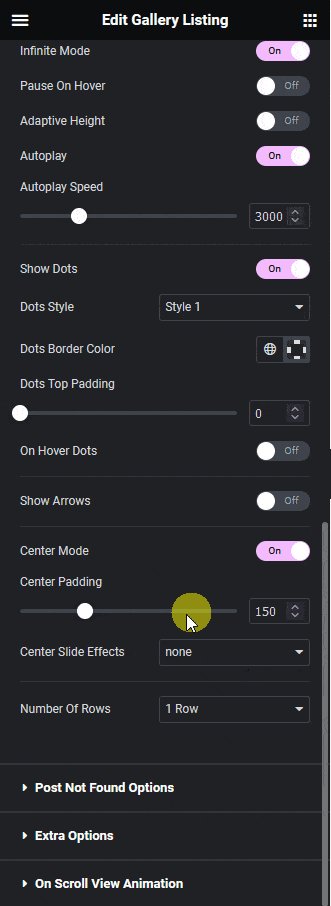
Scroll down, turn on the Center Mode toggle, and adjust the Center Padding.
Note: Center mode is only available for desktop view only.
This will create the half cut image effect in the slider.
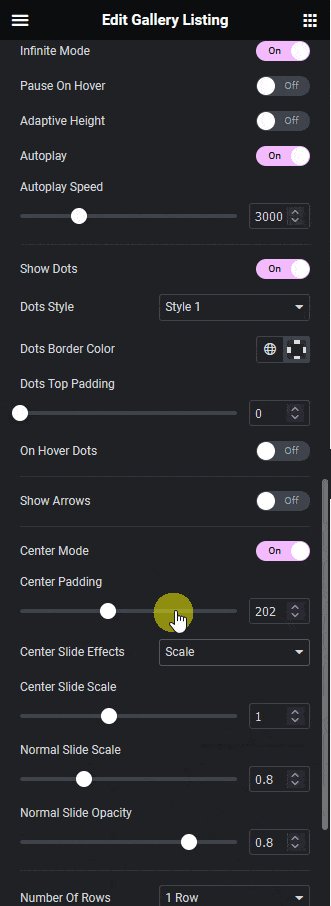
You can add scale or shadow effects from the Center Slide Effects dropdown to highlight the active image slide.
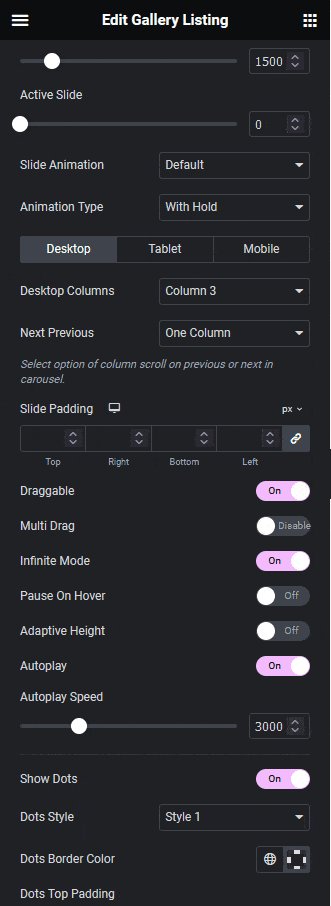
To improve the effect, you can adjust the number of columns in the slider from the Desktop Column dropdown.
Note: Make sure to select odd column numbers to keep the active slide centered.
Also, read How to Control Image Carousel with Carousel Remote.





























